top of page
Betway
Verification
Online betting from every corner of the planet, with thousands of online betting markets at the end of your fingertips.

Challenge
Project Challenge
I was tasked to redesign the UX/UI of the verification process and take under careful consideration the user needs in order for the product to function effectively.
My Role
Research, interviews, competitive analysis, ideation, sketching, prototyping, testing and validation.
Old solution



Process
Competitors
Defining Metrics
Before starting any project I like to measure possible impact by going beyond the problem statement and analyzing what other things we can accomplish with such a project. So I started my search as to what possibly this project can accomplish.To find out I assumed that if we had cracked the problem statement and came up with a centralized location where the user can view all pending processes and take action. In that scenario what metric we would be able to move:
For the business
• Increase completion rate.
• Avoid the manual verification process.
• Provide real time updates.
For the users
• Status of each process that they have completed and it's pending for review.
• Interface inline with the brand.
• Not too much information on the page that creates confusion.
Interviews
After conducted the stakeholder interviews to understand their expectations and the goal of the project, I interviewed 10 users. The interview was semi-structured and all the questions were open-ended, just to make sure users could think out loud and share more details about the process, how do they verify their details or upload the right documents.
They need to verify their details but not sure wich doucuments they need to use.
They want to verify their details again as their document has been rejected.
They want to upload/send a different document to verify their details.
They want to know the status of their verification process.
Personas
Based on the research insights, I developed two primary personas demonstrating our target users, especially their goals and pain points.

About
Dylan likes to play on sports events and he is usually comparing odds between betting companies. He found Betway's odds quite interesting.
Pain Points
• Verification process takes time to finish.
• Not sure which documents he needs to provide.
Goal
• Create an account and start playing asap.
• Complete the verification procees.

About
Demi likes to play casino games and has accounts with other betting companies. She is aware that she needs to verify her details once opening an account.
Pain Points
• Not very clear how she can verify her details.
• She can't view the status of her verification process.
Goal
• Verify her details and star playing.
• Notify when the verification process has been completed.
User Stories
I started creating user stories based on my conversations with the users and testimonials I had.
Dylan wants to bet on a Premier league game but he doesn't have an account.
Demi wants to play casino online but she hasn't verified her details.
Anna wants to access the promotions and create an account afterwards.
Miguel's documents has been rejected and would like to start all over again.
Feature Prioritisation Workshops
After I defined the user needs and pain points, I organised several feature prioritisation workshops with the PM, PO and stakeholders together.
Because the project was massive and there are too many user needs and features we need to cover in the product, we need to prioritise the features based on the user needs and the business goals.
Competitors
Now was the time to look at what the competition was doing.



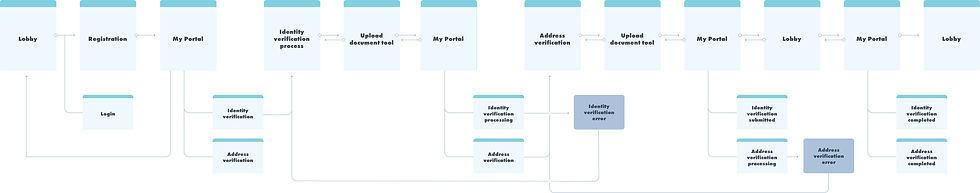
Userflow
To have a visual way to present to the stakeholders and see the future solution, I mapped out the users steps and workarounds for the new solution.

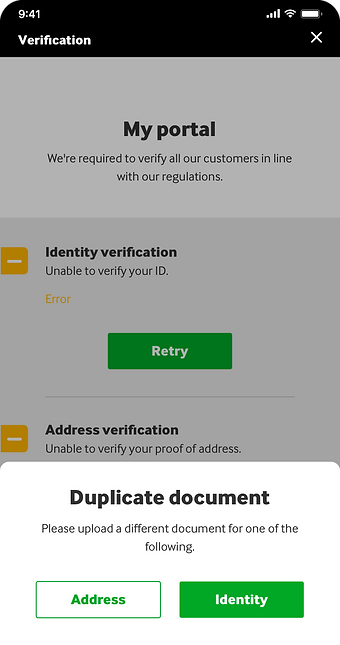
Design
Solution
Design Iterations
The biggest challenge I faced throughout this project was balancing moving forward with designs, whilst collaborating with the wider team. I observed this pattern early enough in the project and invested time into creating documentation to help alleviate the data crutch and better articulate and distribute design rationale. Doing this upfront was quite time consuming, but saved a lot of back‐and‐forth as the project progressed.
Prototyping was the most effective way to gain meaningful feedback from the team, consensus from stakeholders and approval from senior leadership.


Testing the Assumptions
Once I had a prototype ready for use, I knew I needed to put it in the hands of our users.
For the concept design testing sessions, I wanted to validate my assumptions that would determine the product strategy. Before I worked on more detailed design, I needed to understand if we were on the right track.
For the usability testing, I wanted to find out the possible usability issues for the users to make sure the product is easy to use. Discover if I need to have any specific help for the users to achieve the task in the product.
Solution & Key Features
• Real time updates.
• Interface inline with the brand.
• State updates regarding incomplete or completed tasks.
• One centralized location for users to access any tasks they need to complete or view the status of them.
• Help section for users to reach out in case they need any help.






Summary & Learnings
There were a lot of challenges for a large project like this one. I worked with the PM and the engineer team to overcome the issues.
The biggest challenge for this project is to see a bigger picture from a higher level rather than just working in one area. My role is to contribute to the unified product; design critiques could be the best way to ensure consistency through the entire product.
Summary
Case Studies
bottom of page











